A great international shopping experience is one that may not immediately indicate you’re buying from another country. It’s an experience where things like product descriptions are translated into languages you understand, prices are represented in familiar currencies and cadences, and preferred payment methods are available to you at checkout even though you’re buying something from half-way around the world. Most importantly though, it makes you feel confident and comfortable in your purchase.
The process is called localization, and represents one of your biggest growth opportunities. Whether you’re a Shopify Partner, Developer, or merchant. With more and more consumers shopping cross-border, it’s becoming more obvious that global ecommerce isn’t just an option anymore; it’s a necessity, and your client’s success depends on it.
For instance, COVID-19 fuelled rapid acceleration of online buying in several markets that were previously lagging. India, Brazil, Russia, and Argentina are all projected to post at least 26 percent growth in retail ecommerce sales this year.
Are your clients’ online stores or your app equipped to leverage this trend by selling to a customer in Spanish? What about displaying prices in rubles, or displaying the duties and taxes to a customer in India?
Today, more than 27 percent of all traffic on Shopify online stores is from international buyers—and yet cross-border traffic continues to convert at a significantly lower rate than domestic, in large part due to poor customer experiences.
Shopify's international sales tools, our global commerce solution, aims to fix this with custom buying experiences by market, while also enabling you and your clients to reach new markets and customers, and scale faster with settings that automatically optimize businesses across markets.
And you can now further improve your client’s customers’ experience by providing them with exclusive content or products based on where they’re shopping from, such as:
- Displaying a different home page banner to different countries
- Hiding products on collection pages that don’t ship to certain countries
- Changing content on a product page based on country
In this tutorial, we’ll cover how to serve content and products to targeted countries or regions, so you and your clients can maximize brand reach and improve customers’ and users’ overall experience. Let’s get started.
Prerequisites to customizing content by country or region
NOTE: This is an advanced tutorial that requires knowledge of Shopify Liquid.
First, you’ll need to be logged into the store you want to work on and have permissions to access Online Store Theme editing as well as Products, which is where we will be working out of. This could be your own store, or a collaborator account on your client’s store.
If you don’t have a login, then request one from your admin or client directly. This tutorial will use Shopify’s Dawn theme as an example, however, the approaches outlined below are theme agnostic and can be applied to your theme of choice.
Install the Dawn theme if you want to follow along to this tutorial exactly.
Second, country is considered a context on the Shopify platform. To change content based on a customer’s country, you need to place them into the correct context. To do this, you should be using a country selector, at a minimum. Country selectors allow your customers to choose their context (e.g. Canada, United States, Australia).
Dawn comes with country selection built in. If you’re using another theme, you can also add your own country selectors using this guide, or by using Shopify’s Geolocation app. If you’re using an old currency selector, you should update it to use the country context.
Finally, you should be familiar with both the localization and country Liquid objects to leverage this tutorial.
How to customize content by country in Shopify
Using the localization and country objects, you can wrap content that conditionally shows, hides, or changes content based on the customer’s context. For example:
NOTE: You should use the country ISO code, and not localization.country.name. Country names will be translated when you offer multiple languages and will result in conditional content only working in one language.
This approach can be used in a variety of ways, which we’ll display using Shopify’s Dawn theme.
Change product content based on country
Let’s say you have a client who wants to direct customers to a merchant’s website in certain countries or regions, instead of showing them Add to cart or Out of stock.
Navigate to Dawn in your themes section, click on Actions, then Edit Code, and find the main-product.liquid section. Here, you can make the following change on line 300:
You’ll also need to make a small, additional change to ensure that the dynamic checkout button is hidden in these cases as well, on line 310:

In this example, all products for which your client has an exclusive retailer agreement in the United Kingdom are uniquely tagged do_not_sell_to_UK, which means they don’t sell them on their own website, and instead of an Add to cart option, they direct their customers to that retailer.
TIP: if your clients only sell certain products to certain countries, then use Shipping Profiles to restrict shipping in checkout, in addition to contextualizing their online store content.
Change collection content based on country
Similarly, you can hide those products from being displayed on collection pages as well. Again, the Blue Silk Tuxedo has been tagged with do_not_sell_to_UK, and we want to hide it from collection pages when someone is browsing from the United Kingdom by editing the main-collection-product-grid section:


Change theme sections based on country
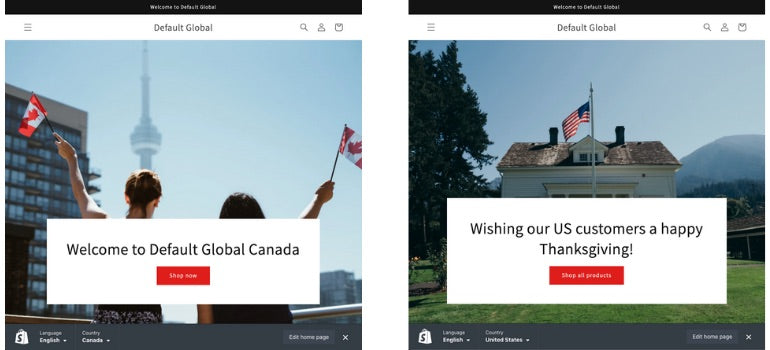
You can also leverage the localization and country objects to change theme content based on country—like a banner on the homepage. Using the same Canadian client example as above, perhaps they would like to have a temporary homepage banner wishing their US customers a Happy Thanksgiving. There are a couple of different things you can do to make this possible.
First, inside the image-banner.liquid file of the Dawn theme, you can make an addition to the top of the theme schema:
For brevity, this example produces a basic text field where a merchant can input a two-letter ISO code when adding an Image banner section to their homepage.

image-banner.liquid file results in a simple text box added to the section in the theme editor. However, it would also be possible to build a dropdown list of countries, or something similar, that the merchant could select from instead.Next, you can add a control flow statement that wraps all of the content in the image-banner.liquid file. This statement will either show or hide the section based on the country inputted into the text field above.
Below is the entire image-banner.liquid file, with the added control flow statements opened on lines 5 and 6, and closed on lines 114 and 115:
Now you can add multiple banners into the theme customizer, and by inputting the ISO code of any country or region you have enabled in Settings, switching between those countries will reveal a different home page banner:

If no country code is entered into the theme settings, then the theme section will display to all countries.
Congrats! You’ve now contextualized your store content
This tutorial has demonstrated three popular examples of how products, collections, and content can be customized based on country using simple control flow tags, and the country and localization liquid objects. These are just a few examples of how your website content can be adapted based on your users’ or client’s customers’ country, but you can adapt this approach to many other use cases.
Read more
- 8 Development Tips for Building Better Custom Shopify Sites
- Introducing Online Store 2.0: What it Means For Developers
- An Overview of Liquid: Shopify's Templating Language
- How to Build a Shopify App: The Complete Guide
- How to Use Liquid to Create Custom Landing Page Templates
- 9 Best CRM Software For Designers in 2022
- Build with Hydrogen: Developer Preview Now Available
- How to Customize Shopify Email Notifications for Clients
- Building Nested Navigations with Shopify Link List
How do you plan to leverage localized and contextualized content? Let us know in the comments below!

